20:28, 19-ноя-2023
BlocksIt - плагин позволяющий создавать динамическую сетку разметки. Он управляет преобразованием HTML элементов в "блоки" и располагает их в сетке страницы. Для этого достаточно указать количество столбцов, а всё остальное сделает плагин. Кроме того, вы можете даже объединить "блоки" и сделать один большой.
BlocksIt.js будет перепозиционировать выбранные элементы, используя абсолютное позиционирование. Он вычисляет верхнее и левое положение для элемента основываясь на определенных критериях:
- Запустить новый блок слева направо;
- Поместить новый блок под самым коротким блоком.
JS
Для использования, нужно подключить jQuery библиотеку и скрипт плагина:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="blocksit.min.js"></script>Затем, вызываем функцию .BlocksIt() на jQuery объект. Возможны несколько настроек.
$(document).ready(function() {
$('#objectID').BlocksIt();
});И всё.
Если блоки содержат <img> элементы, то убедитесь, что для них заданы размеры до вызова функции .BlocksIt(), также должны быть уверены в том, что изображения уже загружены. Для этого вы можете использовать $(window).load(), чтобы убедиться, что в DOM все загрузилось или использовать плагин, похожий на waitForImagesдля проверки статуса изображений.
Опции
При вызове плагина, можно указать несколько дополнительных параметров:
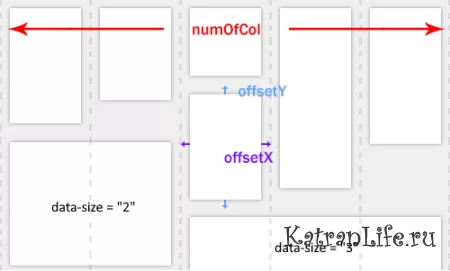
numOfCol:
Тип: Int По умолчанию: 5
Количество столбцов, которое будет создано.
offsetX:
Тип: Int По умолчанию: 5
Отступ слева и справа для каждого блока.
offsetY:
Тип: Int По умолчанию: 5
Отступ сверху и снизу для каждого блока.
blockElement:
Тип: String По умолчанию: ‘div’
Дочерний элемент, который будет преобразован в блоки.






Похожие новости