21:48, 30-июл-2020
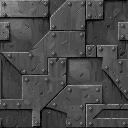
Преимущества бесшовного фона
- Малый вес
- Полностью заполняет собой фон абсолютно любого разрешения экрана, создавая эффект цельного фонового изображения.
Как установить фон?
- Выбираем рисунок который Вам понравился
- ПКМ - "сохранить изображение как" - перенести на свой сервер
- Редактируем файл стилей (чаще всего это style.css) и вставляем в BODY: background: url(/images/1.jpg) 0 0 repeat;
Пример:
body { background: url(/images/1.jpg) 0 0 repeat; }
















































































































































































































Теги:






Похожие новости